4.2 撰寫註解邊產生建議原始碼
請在 practice 資料夾下建立 write_comment.html 網頁檔,然後撰寫以下各步驟的註解試試。
註解的快捷鍵
Mac 快捷鍵: Command + / 。
Windows 快捷鍵:Ctrl + / 。
取得「建議」的原始碼方式
輸入註解(提示語 prompt) → 取得「建議」的原始碼。
想瀏覽更多「建議」的原始碼。可看以下兩個方式:
方式一:切換其它建議的原始碼,註解如下
Mac 快捷鍵:Option + ] 或 Option + [ 。
Windows 快捷鍵:Alt + ] 及 Alt + [ 。
方式二:將「建議」的原始碼,顯示在新的分頁(最多 10 筆)
快捷鍵(Mac 與 Windows 相同):Ctrl + Enter。
第一步:撰寫 HTML
撰寫第 10 行的註解,然後在註解的最右邊,按 Enter 鍵來產生建議的原始碼:
第二步:撰寫 CSS
在 head 的結尾標籤之前,撰寫以下原始碼,然後在註解的最右邊,按 Enter 鍵來產生建議的原始碼:
也請試試用快捷鍵(Ctrl + Enter)取得「其它建議的原始碼」。
第三步:撰寫 JS
在 body 的結尾標籤之前,撰寫以下原始碼,然後在註解的最右邊,按 Enter 鍵來產生建議的原始碼:
也請試試用快捷鍵(Ctrl + Enter)取得「其它建議的原始碼」。
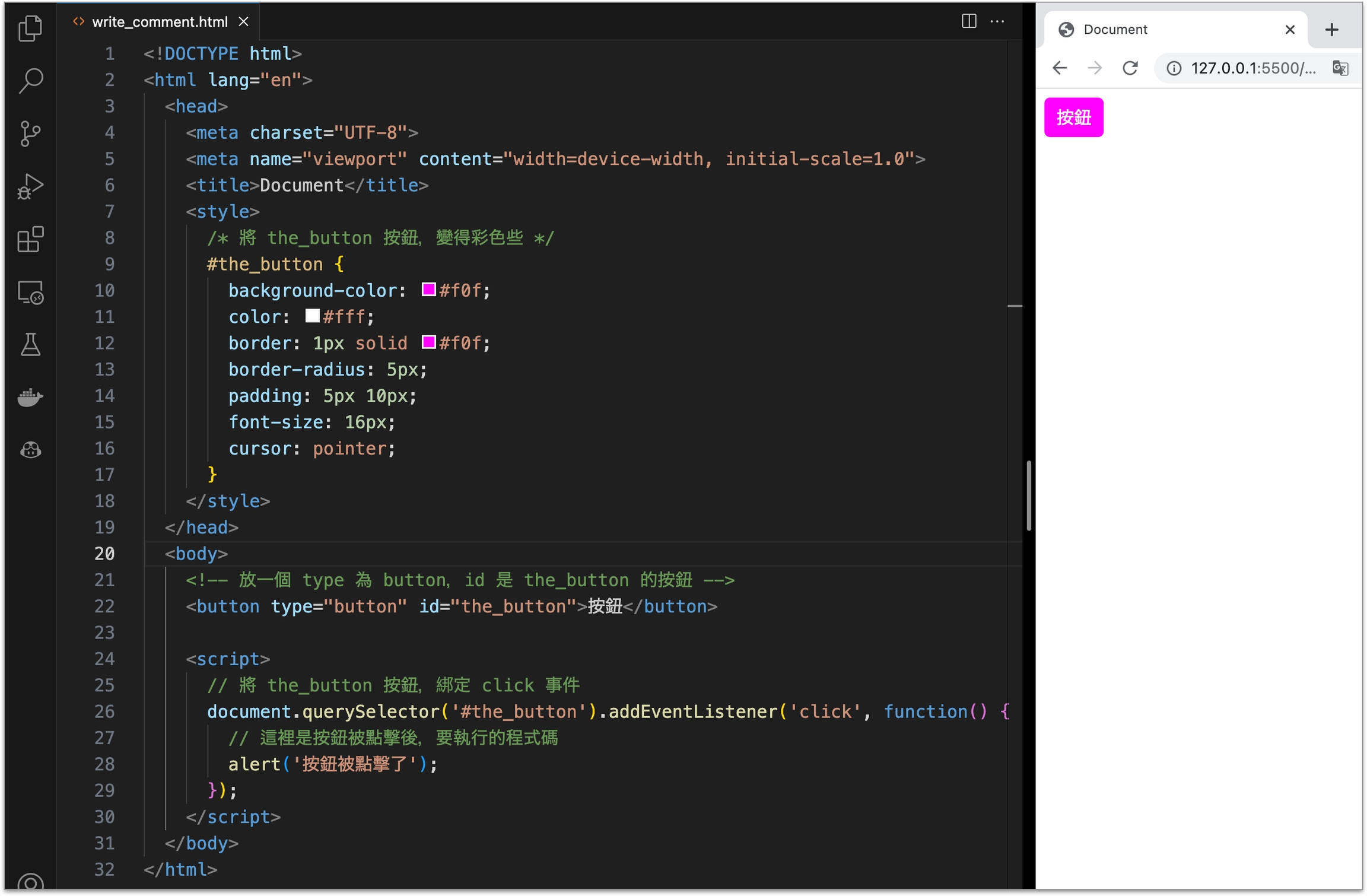
完成結果示意

參考資料
https://docs.github.com/en/copilot/getting-started-with-github-copilot