3.4 安裝套件於 VS Code 編輯器
安裝套件之前,需先:
1、GitHub 註冊:https://github.com
2、VS Code 編輯器下載安裝:https://code.visualstudio.com
本課程總共有三個套件需安裝:
Live Server。
GitHub Copilot。
GitHub Copilot Labs。
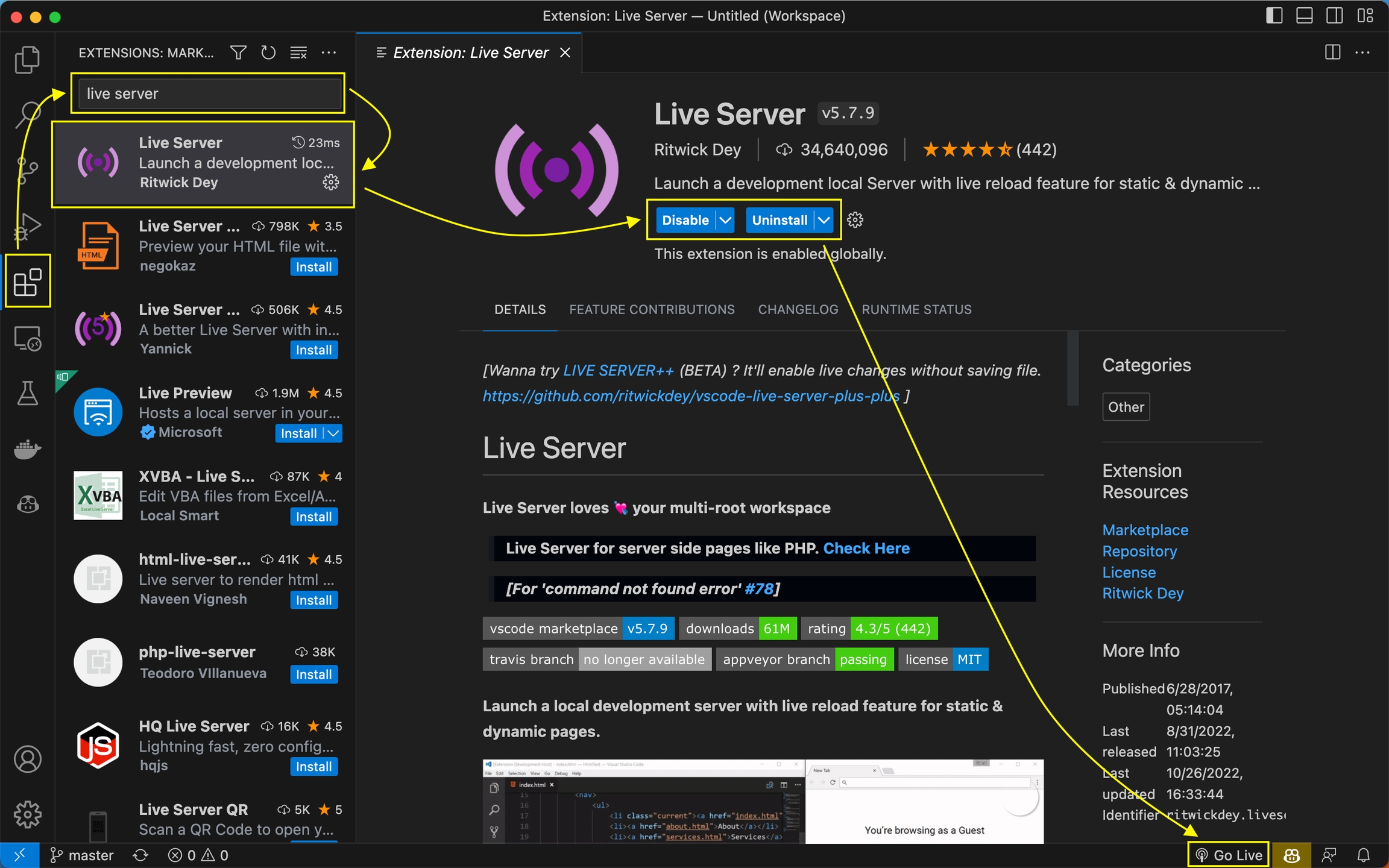
Live Server
用於啟動本機端網站,例:http://127.0.0.1:5500 。
安裝示意圖:

GitHub Copilot
於 Visual Studio Code 編輯器中,安裝 GitHub Copilot 套件的示意圖:

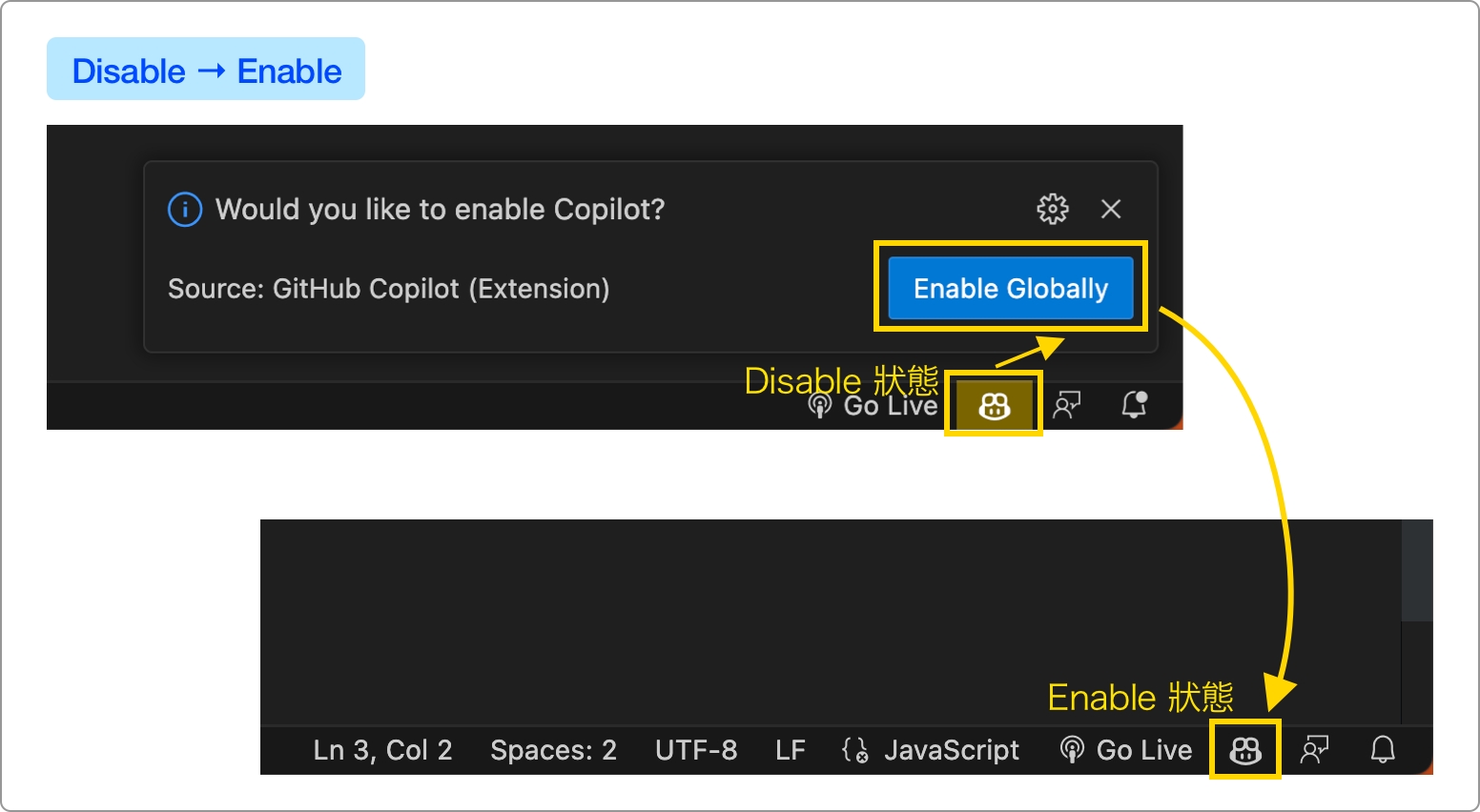
然後會出現如下圖小 icon:
若已訂閱,要「啟用(Enable) / 關閉(Disable)」Copilot 的操作如下:


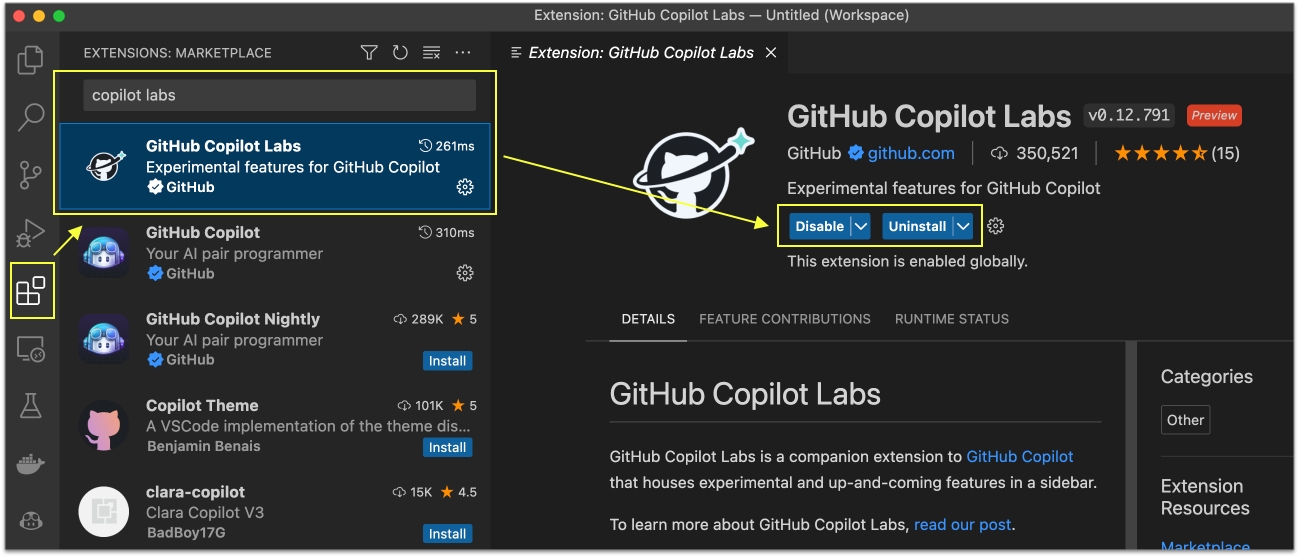
GitHub Copilot Labs
GitHub Copilot Labs 是 Copilot 尚在實驗性的新功能。所以需先安裝好 Copilot 套件。
於 Visual Studio Code 編輯器中,安裝 GitHub Copilot Labs 套件的示意圖:

然後側邊欄會出現如下圖小 icon:
Last updated